All Things Analysis
All Things Analysis is a multichannel platform that analyzes popular topics through articles and podcasts.

Overview
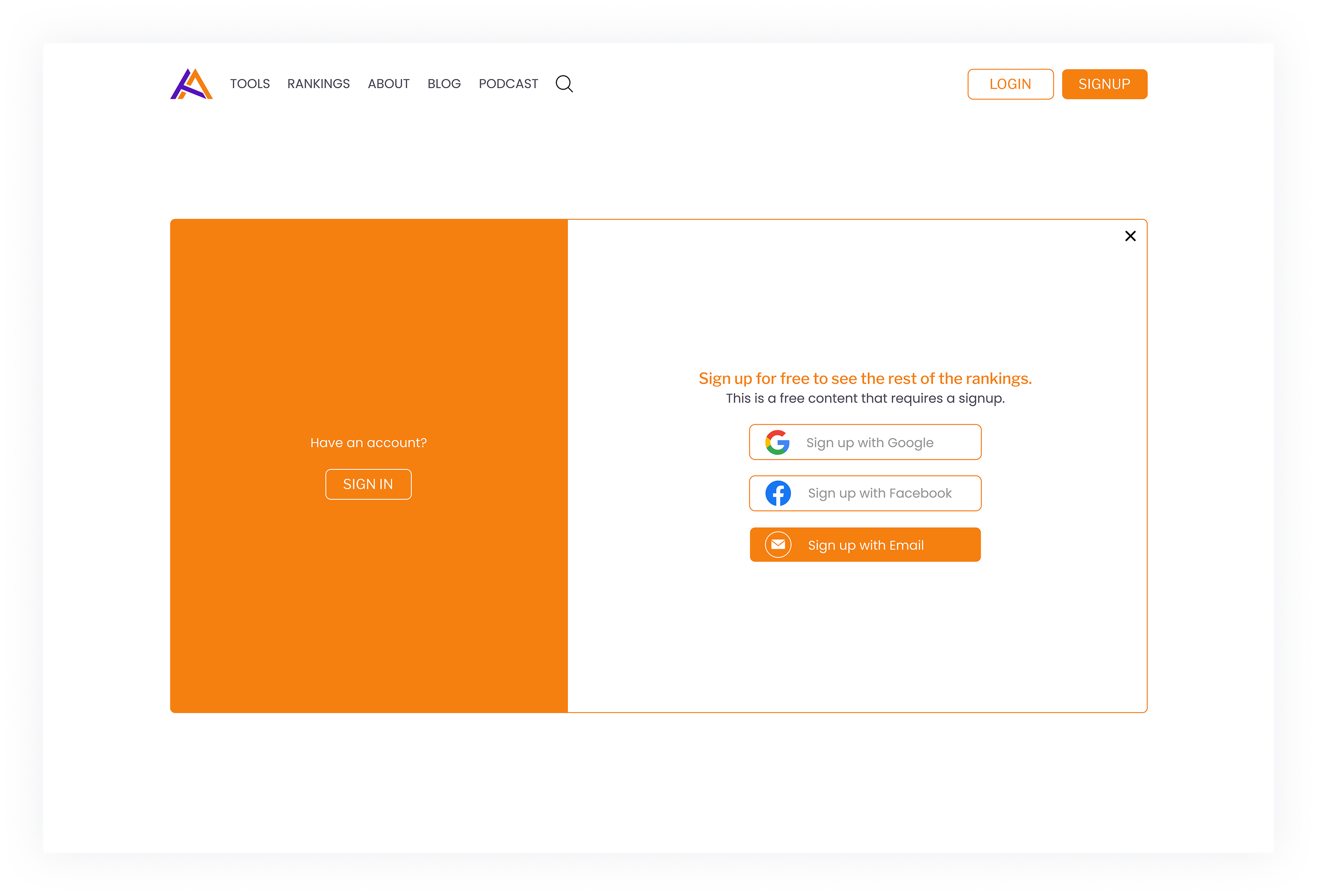
All Things Analysis is a multichannel platform that analyzes popular topics through articles and podcasts. They analyze topics such as sports, stocks and mainstream media. All Things Analysis is looking to develop a responsive website, a logo that matches their brand identity, and find their target market as a startup.
Challenge
- Create MVP and increase user engagement.
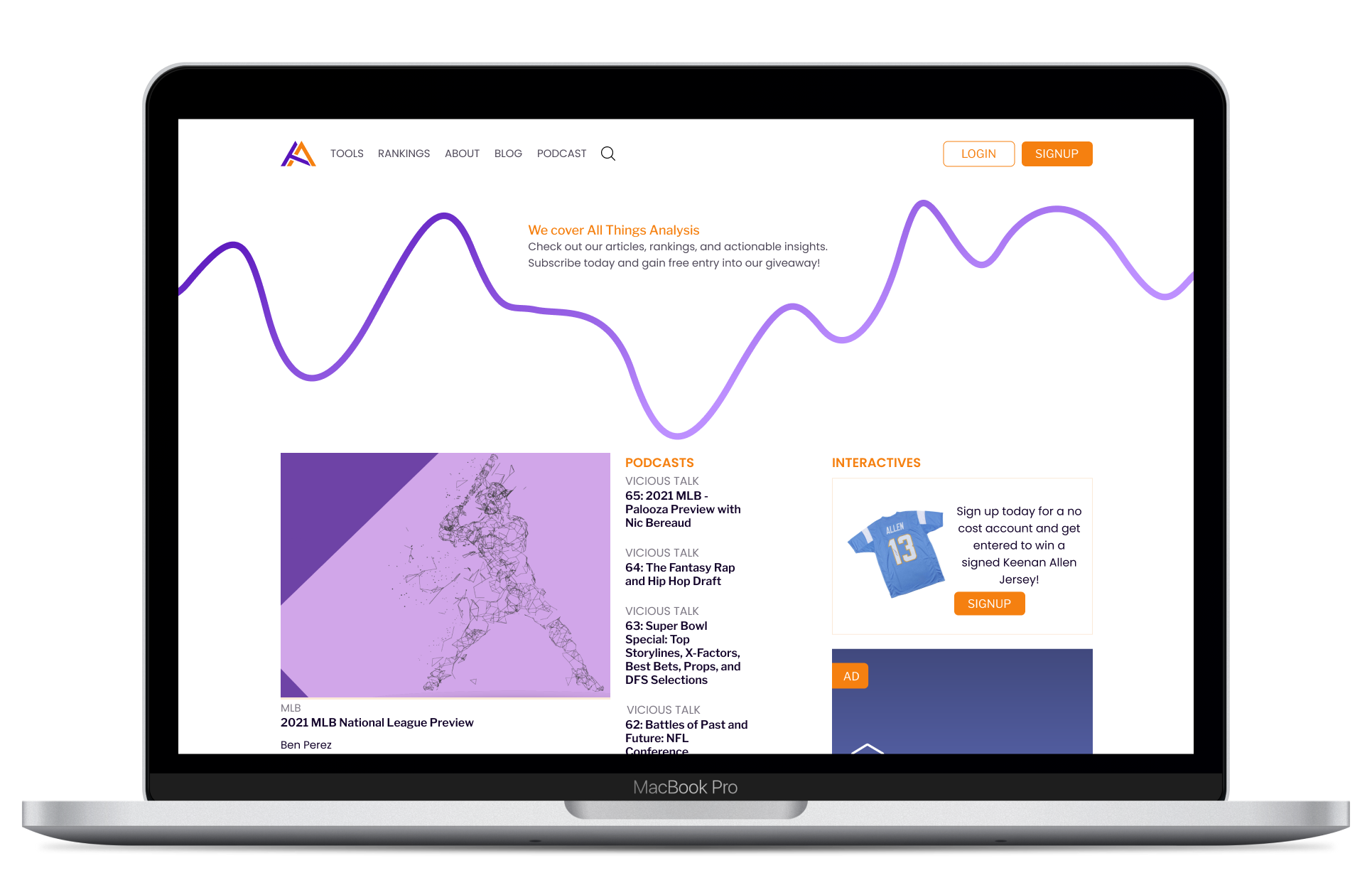
- Make the website look unique, modern, and accessible to the users.
- Make a responsive design for different types of devices.
- Encourage free signup.
Role
My Role
: User Research, UX & UI Design, Prototyping, User
Testing, Product Management
Team Members
: Garrett Roell (Development), Connor Larson (Stakeholder)
Users and audience
- Sports viewers
- Young professionals
- Millennials
Tools
Figma, Adobe Photoshop, OptimalSort, Maze.co
Approach
The founders of All Things Analysis had an idea to use their analytical skills to provide predictions supported by data. My task was designing this website about statistics and analytics. As a part of the founding team I have been a part of this project from its inception. Therefore my involvement needed to start from square one by identifying a core demographic. To Identify a core demographic of users I carried out market research to see what type of people like both data and analysis. 3 core target groups emerged: millennials, young professionals and sports lovers. Since the company's initial content was sports related, it made more sense to continue along a niche path for now and expand later.